Rebrand your Passwd! You can now customize the app using the logo and colors of your brand. See how.
Do you miss the vibrant colors of your brand in Passwd? You don’t have to anymore. Simply repaint it using your brand color scheme and enjoy the familiar look.
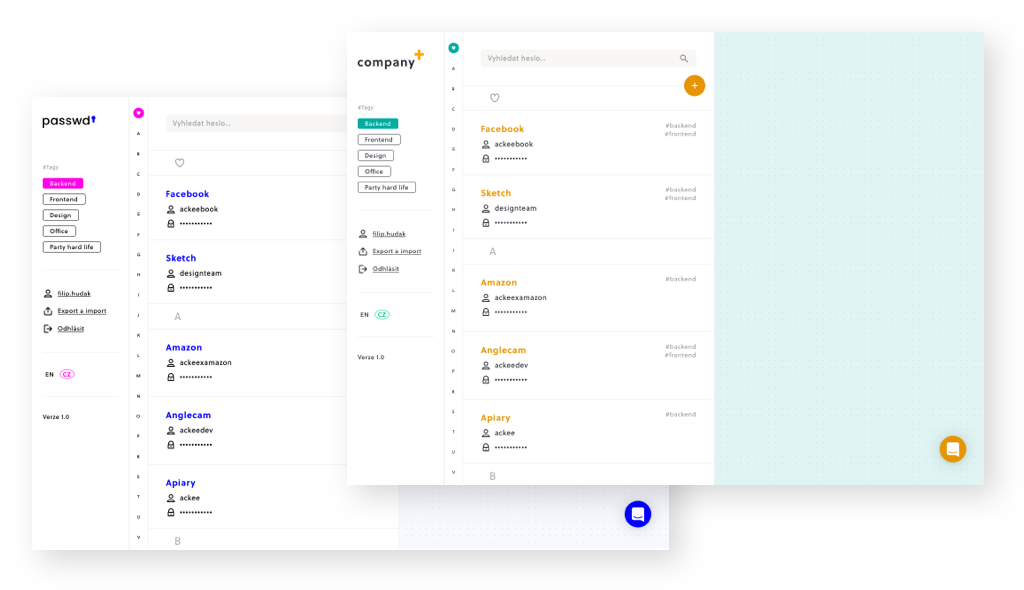
In the following before-after example, you can see a reimagined version of Passwd together with the concrete changes that have been made in order to achieve the result.
Customization example

To customize the design of the application, we used the following logo.

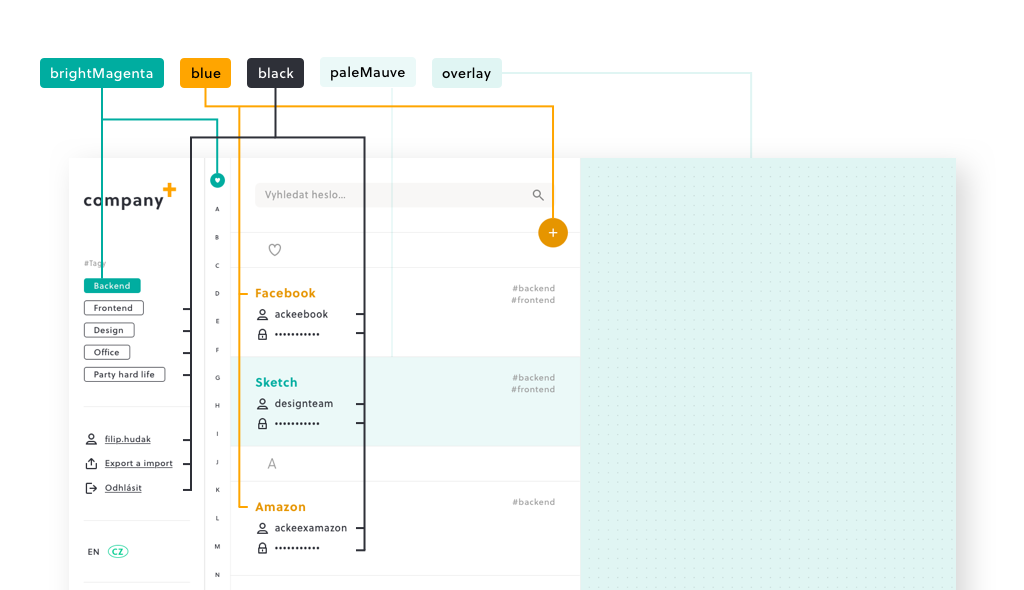
And we made the following changes to the code.
{
"black": "#000000" > "#2E3038",
"blue": "#0000ff" > "#E69500",
"hoverBlue": "#0000c2" > "#C27E00",
"brightMagenta": "#ff00eb" > "#00ADA0",
"hoverBrightMagenta": "#e600d4" > "#008F84",
"paleMauve": "#fff0fe" > "rgba(0, 173, 160, 0.08)”,
"lightGreen": "#70dcb1" > "#70dcb1",
"overlay": "rgba(244, 244, 255, 0.7)" > "rgba(0, 173, 160, 0.12)",
}In the following screenshot, you can see what colors were changed to what result.

Instructions
To customize your Passwd to fit your branding, you can change the app’s original colors and replace our logo with yours.
Logo
Your logo must be in the .svg vector format. We recommend a 19:5 ratio.
The logo must be accessible via HTTPS protocol and the Access-Control-Allow-Origin header of your server must be set to “*” (or to your super domain address).
Colors
The colors of your custom design can be changed relative to that of Passwd. In other words, the keys in the JSON document, which stores the color scheme, correspond to the colors of Passwd design. For example, the value of the key “white”, used for all white objects in Passwd (e.g. the background, or button text on hover), is defined as “#FFFFFF”. If you want to change the color of all white objects, you simply change the value of the key “white” to “#000000. You can’t, however, change the color of individual objects.
You should also pay attention to hovers and other dynamic properties. If you don’t, your design ends up being inconsistent.
Below, you can see the list of colors that can be changed. When making your changes, you don’t need to rewrite every single color. If you, for example, wanted to change our white color to black, the only line you need to put into the JSON would be “white”: “#000000”
{
"white": "#ffffff",
"black": "#000000",
"brownGrey": "#808080",
"brownGrey2": "#9b9b9b",
"brownGrey3": "#bfbfbf",
"brownGrey4": "#666666",
"lightGrey": "#ebebeb",
"lightGrey2": "#f8f7f6",
"lightGrey3": "#d9d9d9",
"lightGrey4": "#e0e0e0",
"blue": "#0000ff",
"hoverBlue": "#0000c2",
"overlayBlue": "#f4f4ff",
"brightMagenta": "#ff00eb",
"hoverBrightMagenta": "#e600d4",
"paleMauve": "#fff0fe",
"lightGreen": "#70dcb1",
"green": "#2fd894",
"red": "#f5222d",
"hoverRed": "#fee5e6",
"orange": "#ff9900",
"lime": "#e2ffd1",
"yellow": "#feff00",
"overlay": "rgba(244, 244, 255, 0.7)",
"password": {
"0": "#f92525",
"1": "#f95225",
"2": "#ffb733",
"3": "#3333ff",
"4": "#2fd894"
},
"bgGrey": "#F8F7F6",
"columnGraphLabel": "#9B9B9B"
}
Implementation
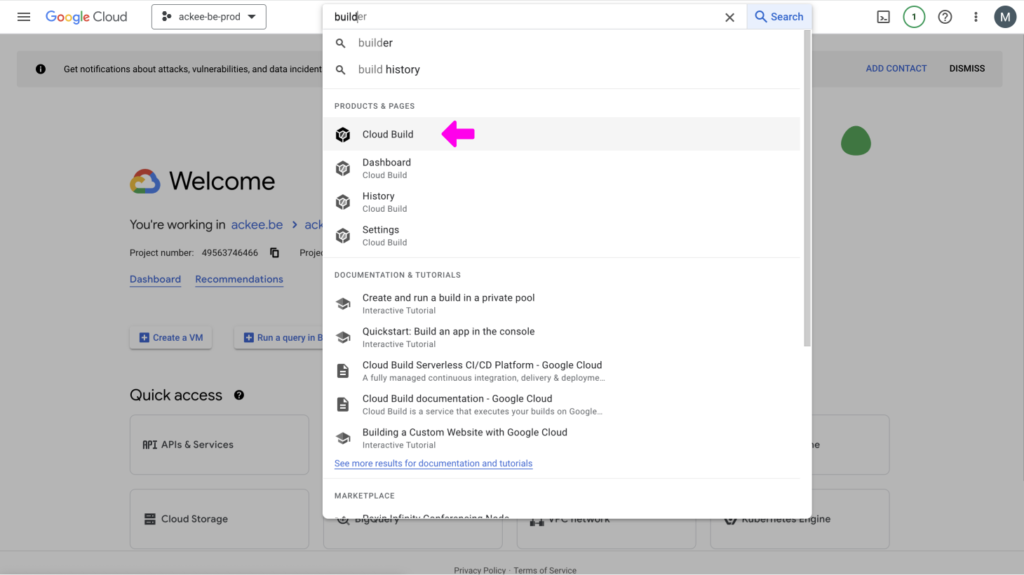
Go to your Passwd Google Cloud Project and search Cloud Build.

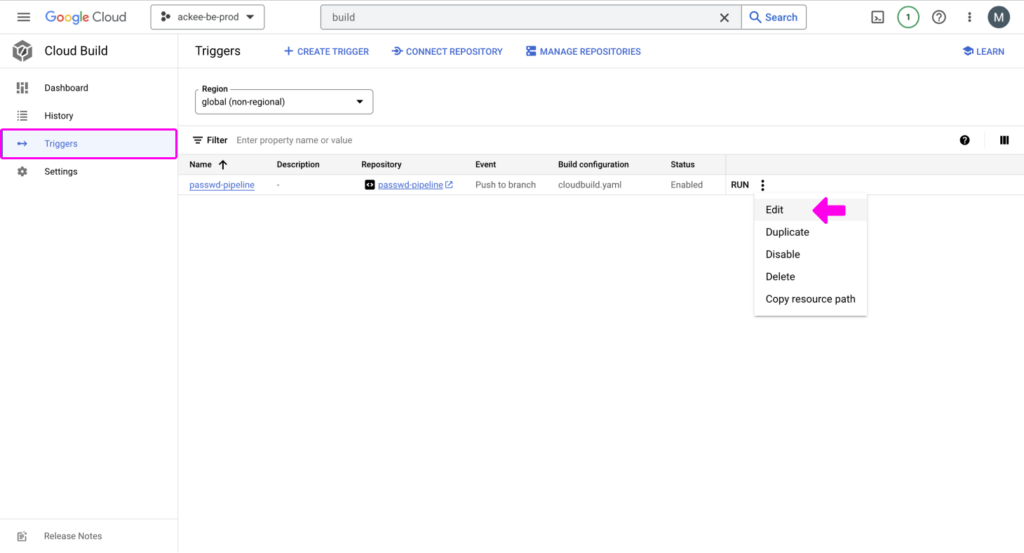
In the left menu, choose Triggers and, once on the Triggers page, click the three dots on the passwd-pipeline and then click Edit.

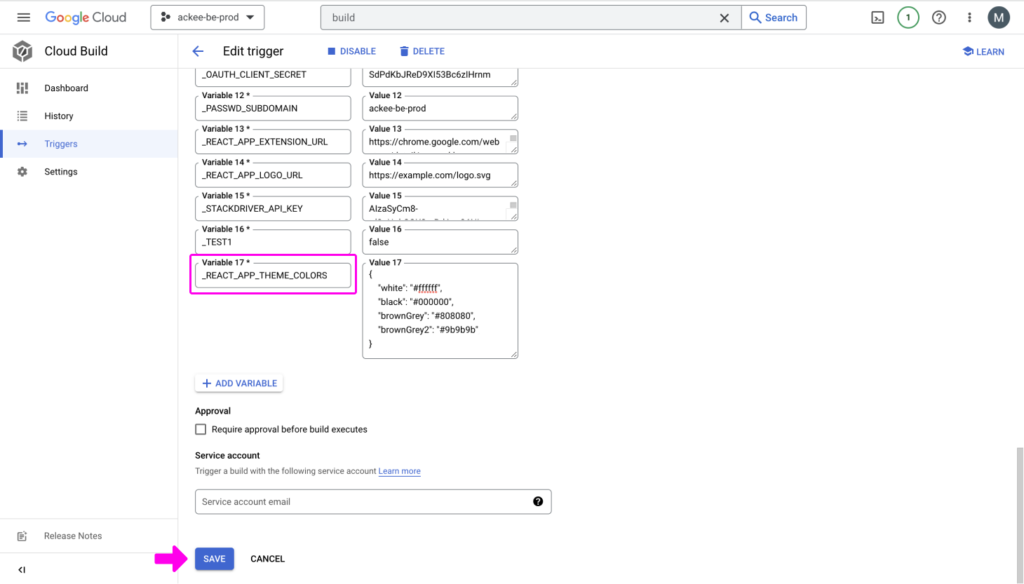
Scroll down to substitution variables and try to find “_REACT_APP_THEME_COLORS”. If it is not there, add a new variable with that name and paste your JSON in the value field.
Before you paste your JSON into the field, please make sure that the format is valid using one of the online validators (https://jsonlint.com/).
When you are done, click Save.

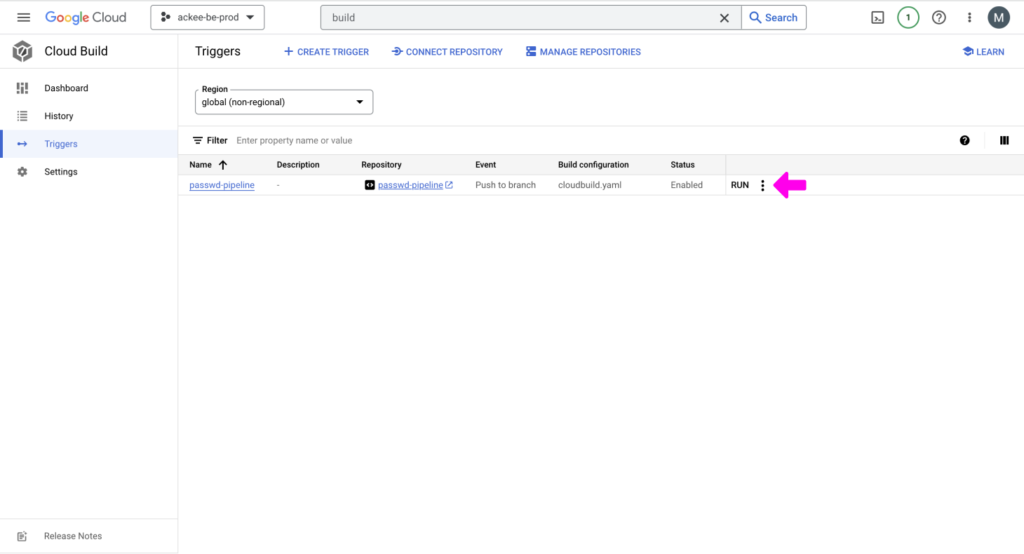
Click RUN on the “passwd-pipeline”.

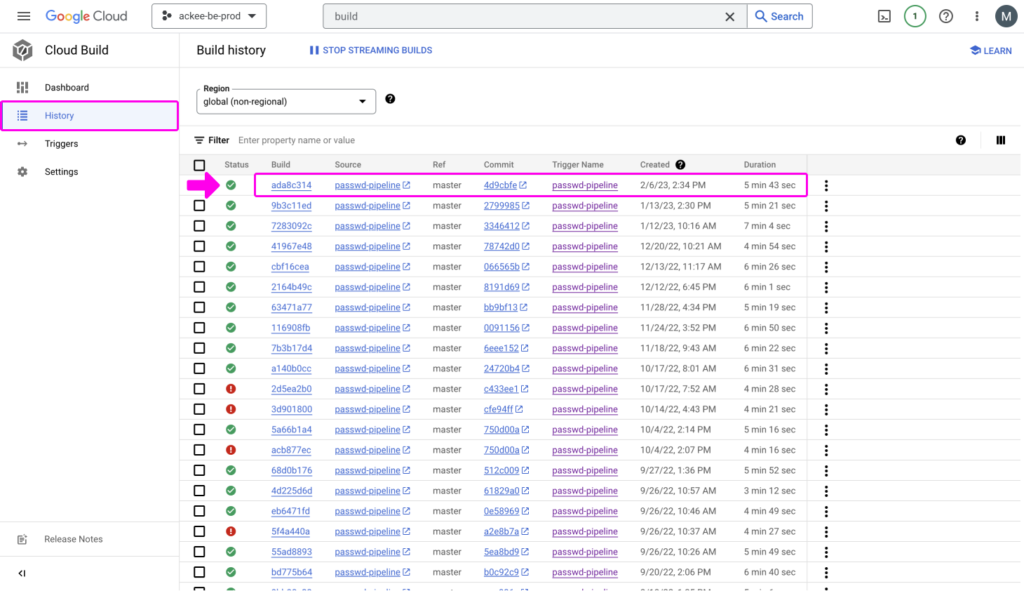
The build will finish in around 20 minutes. When it’s done, check the history tab, there must be a check mark next to the newest entry. Then check your Passwd account to see if everything loads correctly.

Troubles are usually caused by errors in the JSON file, please double-check it. If you’ve validated your JSON using an online validator and problems persist, let us know via support chat.